Dear all,
I would like to retrieve the dicom overlay from Orthanc server.
I cannot display the dicom overlay from the osimis web viewer or through the restful api /instances/{id}/preview
Although I can retrieve the file from api /instances/{id}/content/6000-3000 of Orthanc server, I do not know how to read the file.
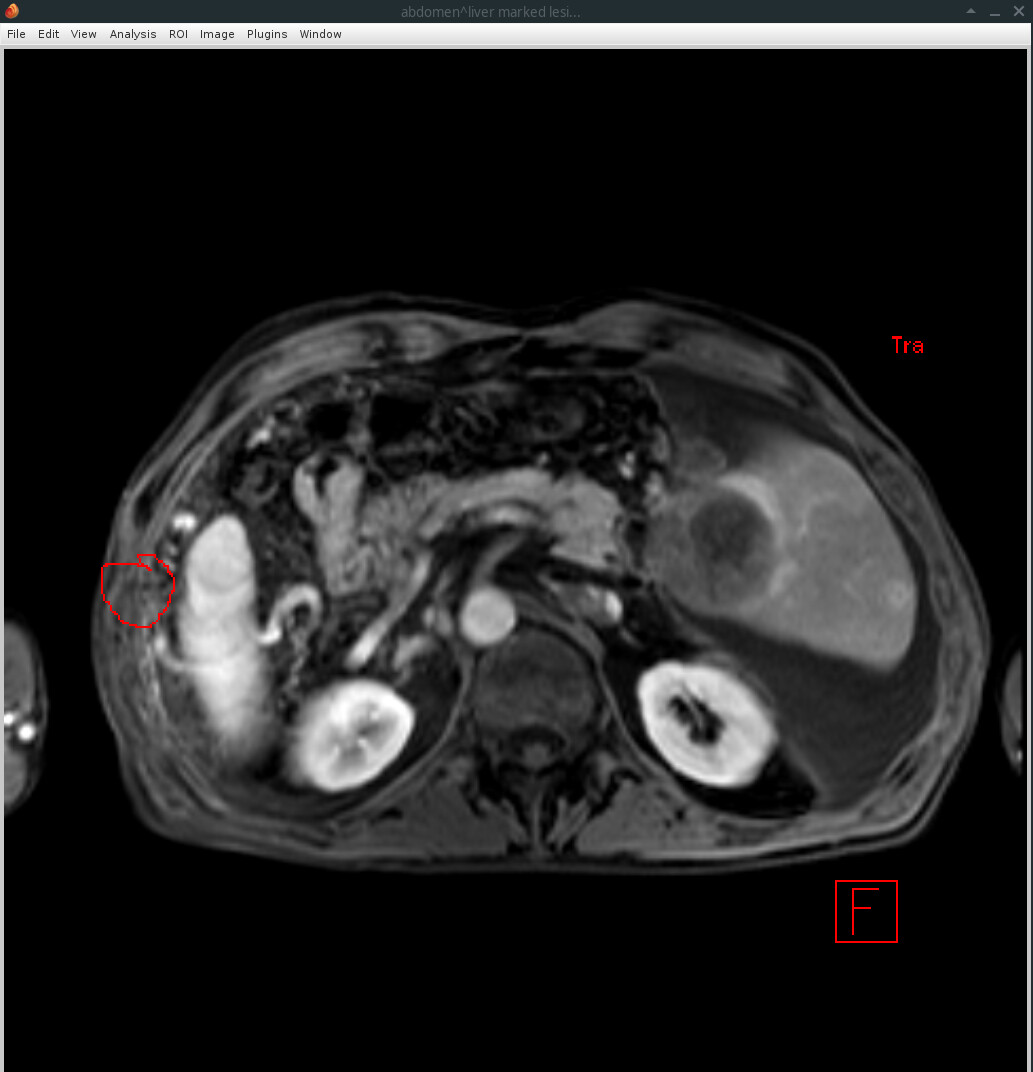
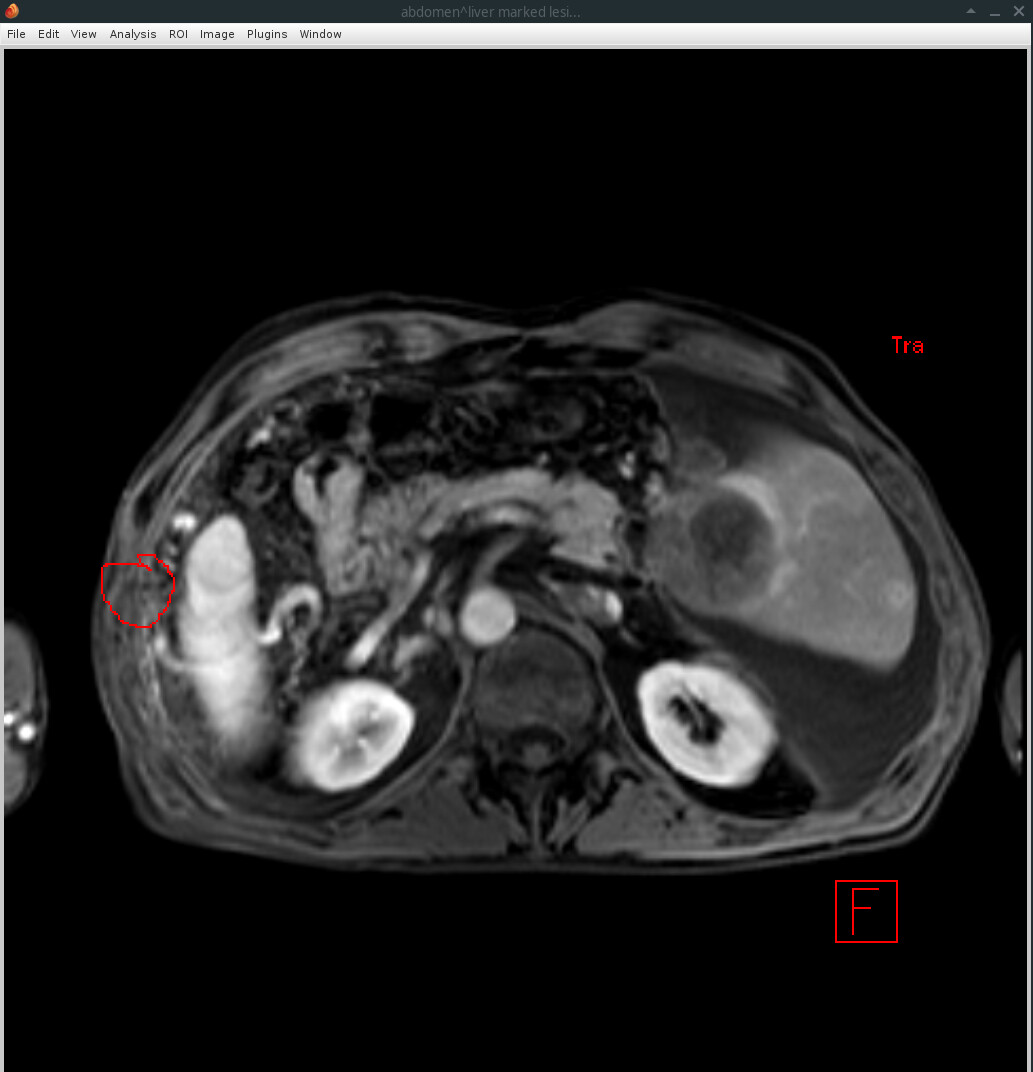
Please find the sample dicom with overlay as attached or from the link below
https://sourceforge.net/p/gdcm/gdcmdata/ci/2bddc5695f2482ee3f4d92db7de2348b816fe64c/tree/MR-SIEMENS-DICOM-WithOverlays.dcm
It is the correct display of the overlay, but orthanc web viewer seems cannot display it.
Thank you.

6000-3000 (28.6 KB)
MR-SIEMENS-DICOM-WithOverlays.dcm (499 KB)
Hi Tse,
Maybe this will help as a reference. Here at Collective Minds Radiology we had the same requirement last year and went through it in the following way.
We ask Orthanc for the RAW data element which contains the overlay mask. /instances/{id}/content/{group}-{element}
This will give you a RAW variable back which can be handled as you please. In our case we convert the raw data to a transparent png image (using standard image conversion libraries like imagick) to be displayed as an overlay canvas on top of the original dicom.
maybe this give you some help along the way. best of luck,
Pär
www.cmrad.com
Dear Pär,
Thank you for your prompt reply
I have tried your recommended method with following command
convert -size 484X484 -depth 8 gray:6000-3000 test.png
but the result image seems to be corrupted. Does I made silly mistake.
Thank you very much.
Steven

Pär Kragsterman於 2019年8月1日星期四 UTC+8下午3時20分52秒寫道:

It would be great if a Orthanc can provide restful api such as /instances/{id}/overlay for direct overlay image display/extract.
thank you.
Tse Steven於 2019年7月31日星期三 UTC+8下午4時27分03秒寫道:
Hello,
“It would be great if a Orthanc can provide restful api such as /instances/{id}/overlay for direct overlay image display/extract.”
=> You can easily do this by yourself by creating a plugin:
https://book.orthanc-server.com/developers/creating-plugins.html
Given a URI such as “/instances/{id}/overlay” registered using “OrthancPluginRegisterRestCallback()”, the plugin would create a grayscale PNG image as follows:
-
Get the width/height of the overlay by getting tags (6000,0010) and (6000,0011) by reading URI “/instances/{id}/tags” using “OrthancPluginRestApiGet()”
-
Download the raw content of the tag (6000,3000) by reading URI “/instances/{id}/content/6000-3000” using “OrthancPluginRestApiGet()”
-
This tag contains a raw binary buffer where 1 byte encodes the value of 8 pixels (1 pixel per bit). Check out the following Python code: https://gitlab.physmed.chudequebec.ca/dominicouture/PACS_Dose/commit/0b06f0e4d9d9b96de275ce678c90a605dc799665
-
Create an image using “OrthancPluginCreateImage()”, and uncompress the raw binary buffer within this newly allocated image
-
Return the image to the caller using “OrthancPluginCompressAndAnswerPngImage()”, and free the image using “OrthancPluginFreeImage()”
HTH,
Sébastien-
Dear Sébastien-,
Thank you for your guidance, I will try.
Best regards,
Steven
Sébastien Jodogne於 2019年8月3日星期六 UTC+8上午12時06分12秒寫道: